とある金融機関のホームページを閲覧したところ、「Access Denied」と表示されることがありましたので問題を解決します。
今回はブラウザの言語設定を修正したところ治りましたので手順から考察まで含めご説明します。

ブラウザの言語設定を修正したところアクセス可能に
ブラウザに登録されている言語設定を修正するとログインできました。
なお今回はGoogle Chromeでこの状態になりましたのでGoogle Chromeにおける修正方法をご紹介しています。
他のブラウザでも発生する可能性があるので参考になさってください。
修正前の設定
日本語、英語、ポルトガル語、中国語などが何故か登録されていました。

修正後の言語設定
使わない言語を削除しても構いませんでしたが、細かく検証したかったので一部言語を削除したところ表示されました。

Google Chromeで言語設定を変更
右上の点々マークから設定を開きます。

詳細設定の言語をクリックし、言語ページを開きます。

最後に不要な言語の右側にある点々から削除を選択すると削除完了です。
発見までの経緯
問題を絞り込まないことには原因を絞り込めないため発生条件を絞っていきます
- 他の端末では表示されるか
→ iPadのGoogle Chromeで表示された
→ 使っている端末に問題がある - 問題が発生する端末のブラウザを変更
→ ブラウザに問題があるか端末の設定に問題があるか切り分けるため
→ 他のブラウザでは表示された
→ 特定のブラウザに問題がある
今回はGoogle Chromeに問題があるということで問題の切り分けができました。
ブラウザ固有の問題は何か探る
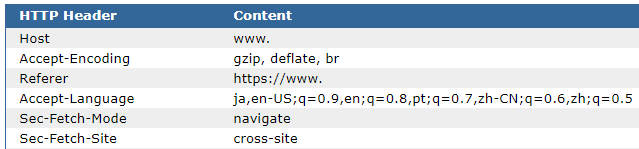
古いブラウザがアクセスしてきた場合はエラーメッセージを表示させるなど判別するときに「HTTP Browser Header」というものを使って判別します。
この状態を確認するとブラウザがどんな情報を送っているか確認できるのです。

確認した結果、「Accept-Language」に設定した覚えのない言語があったためブラウザ設定を見直し解決しました。
何故言語設定が追加されていたのか
ホームページを翻訳する際に言語が追加される場合があるようです。
筆者の場合、プログラムの参考資料を閲覧するために海外のページをよく開きます。
時々翻訳機能も使用するため追加されていたようです。
開発者目線の戯言
ブラウザの設定を元にアクセス制限をする手法とははじめて出会いました。
一番簡単な手法ですが、一番ザルな手法です。
一部の国からのアクセス制限をするならばIPアドレスに基づいたアクセス規制をすべきだと思います。
例えば今回は隣国からのアクセス制限を設けていましたが、日本国籍を持つ海外出身の方がブラウザに設定した言語がアクセス制限されていた場合、正しくサービスを受けることができません。
ですので 「 Accept-Language 」 を用いて国別の制限を設けることは差別的なことを意味してしまうかもしれません。
サービスを日本国内で限定するならば、IPアドレスで制限すべき内容です。
VPNから保護できないと言われるかもしれませんが、致し方ない。


コメント