Chromeは証明書の無いhttpサイトに対し警告が表示されるようになりましたが、WordPressを使っている皆さん、https化してますか?
httpsが利用できる環境であれば今すぐに対応しちゃいましょう。
無料の独自SSLを設定
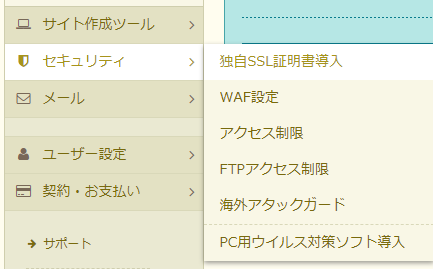
ロリポップ!の管理画面にて「セキュリティ」タブから「独自SSL証明書導入」を選択します。

SSL証明書 の設定を有効にすることでhttps化できますので、https化したいサイトにチェックを入れ「独自SSL(無料)を設定」をクリックすれば完了です。
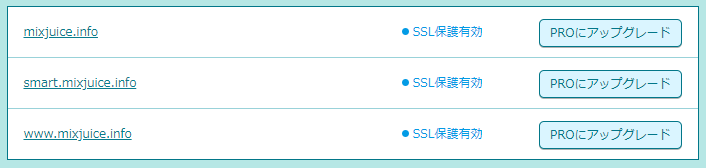
設定が完了すると下記の画像のようになると思います。

Sponsored Link
WordPressをhttpsの設定へ変更
ロリポップ!レンタルサーバーの場合、WordPressを簡単インストールするとhttp://サイト名称という形で登録がされていると思います。
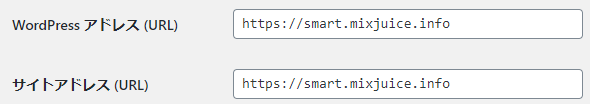
WordPressがhttpsで動くようにhttpの部分をhttpsにしましょう。
そう、アイキャッチの画像のようにするだけで完了です。
WordPress設置先の.htaccessを編集
WordPressの設定ではhttpsが正常に動作するように設定しましたが、次はhttpへ接続された場合、httpsへ自動的に移動してもらえるようにします。
用語を使うと「httpsへリダイレクトさせる」となります。
リダイレクト設定を行うと、「httpで接続された場合はhttpsで表示させます」という状態になりhttpとおさらばできます。
WordPressが設置してあるディレクトリを開くと.htaccessという怪しいファイルがあるので開きます。
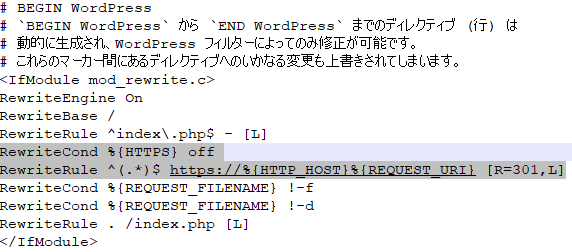
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]上記ソースコード2行を「RewriteRule ^index.php$ – [L]」の下に設置して保存するだけで設定は完了。

こんな風になったら完璧です。
試しにhttpでアクセスをすると…httpsに書き換えが行われており無事成功です。



コメント